
Unity Flow
At a glance
Step into the world of Unity Flow, a purposefully crafted yoga app fostering community and accessibility for practitioners. Designed to address the challenges faced by at-home yoga practitioners in connecting with instructors and fellow yogis, Unity Flow empowers them to seamlessly connect with instructors and like-minded enthusiasts. Here, we prioritize connection, motivation, and consistency, ensuring that yoga becomes a shared journey that is accessible and welcoming to all.
Project Duration
August 2023- February 2023
Responsibilities
User Research | Designing | Wireframing | Prototyping
My Role
UX Designer | UX Researcher
Platform
Figma
Problem
The design challenge for the Yoga Unity Flow project originated from recognizing the post-pandemic issues of practicing yoga at home.
Many yoga practitioners, especially those from diverse backgrounds, encountered difficulties in connecting with yoga instructors and feeling disconnected from the community.
HMW Question
How might we help at-home yoga practitioners seamlessly connect with yoga instructors and yoga communities so that they feel connected and get motivation and consistency in practicing yoga?
Goal Setting
I collaborated closely with yoga practitioners, instructors, and enthusiasts from diverse backgrounds to develop a yoga app that helps yoga practitioners easily connect with expert instructors and build a stronger and more supportive yoga community.
Via this project, I understood user needs, translated them into a user-friendly digital solution, and enhanced the overall yoga experience for practitioners from different backgrounds.

Design Process
I applied the Double Diamond design process to create the yoga app due to its systematic approach to problem-solving. This involved understanding user needs, defining the problem, collaboratively ideating and prototyping solutions, and iterating the final app through user testing.
Discover
Analyzing and synthesizing the information helped clarify key patterns and pain points faced by the yoga community. The define phase was crucial in framing the specific problem areas and needs that the yoga app aimed to address.
Define
Engaging in extensive research, I collaborated closely with diverse groups of yoga practitioners, instructors, and enthusiasts. Through interviews, surveys, and observational studies, I gained deep insights into their unique needs, challenges, and aspirations for practicing yoga
Ideate
Brainstorming and conceptualizing solutions for the defined problem of the yoga app by employing creative thinking and considering diverse perspectives
Prototype
Transforming selected ideas into tangible, user-friendly designs for the yoga app involved creating wireframes, mockups, and interactive prototypes. Through iterative refinement of the user interface and experience, I optimized the app based on feedback and insights to ensure a seamless and valuable user experience.
Research Process
Affinity Mapping
I employed Affinity Mapping to derive key insights from user interactions. By organizing and categorizing user pain points, motivations, and behaviors, the Affinity Map became an invaluable tool for uncovering patterns and priorities.
Pain Points
Behaviours
Motivations / Goals
Interview Themes and Insights
After analyzing users’ pain points, goals, and behavior, I extracted two key themes and insights that formed the backbone of the design process:
Connecting to Instructors and the Yoga Community
Future Expectations and Wellness Focus
User Stories

Challenges and Recognitions
Strategic Focus: Narrowing Research Scope
The research scope was initially too broad, encompassing both studio and online practitioners. I decided to narrow the focus exclusively to individuals practicing yoga at home.
This shift allowed me to concentrate on the unique challenges and preferences of this specific demographic, ensuring a more targeted and impactful design solution.
Embracing Diversity: The Crucial Role of Cultural Sensitivity
During my research, I discovered the significance of cultural sensitivity in yoga practice. Recognizing the diverse cultural backgrounds of yoga enthusiasts, I adjusted the research approach to incorporate cultural differences into the design intervention.
This adaptation aimed to create a more inclusive yoga app, acknowledging and respecting the diverse cultural practices and preferences within the yoga community.

Persona
Experience Mapping
I mapped out my persona’s interactions, pain points, and pivotal touchpoints to refine the app's architecture for optimal user engagement. This experience mapping process served as a strategic guide, ensuring that Unity Flow's design not only met user expectations but exceeded them by intuitively addressing their needs at every step of their yoga journey.
User Task Flow
In the User Task Flow section, I prioritized users’ needs and illustrated their step-by-step pathways in accomplishing their goals. This diagram serves as a visual representation of the app's intuitive structure, ensuring that every interaction aligns with a user's journey.
Paper First
I translated my conceptual ideas into tangible form through a series of initial design sketches that capture the iterative process of refining layouts, navigation flows, and key elements. These sketches served as a pivotal stepping stone in the evolution of Unity Flow, laying the groundwork for the user-centered design that followed.
Low-Fidelity Prototype
Building on the conceptual sketches, I transformed selected ideas into a low-fidelity prototype for Unity Flow. Every interface element and interaction was carefully crafted to reflect the essence of the initial sketches, enabling testing and refinement of key user interactions.
Usability Test (1)
As part of the Unity Flow’s design process, I conducted usability tests with 10 users to obtain practical, real-time feedback. Participants engaged with the app and provided insights into the effectiveness of the interface, feature intuitiveness, and overall user experience. Through careful observation and analysis of user interactions, I identified areas for improvement and refinement by reviewing the affinity map, ranking, and usability problems to iterate my design.
Usability test- Affinity mapping (1)
I employed Affinity Mapping to organize and distill valuable insights by categorizing user responses, identifying common themes, and understanding pain points.
Ranking Users’ Problems after Usability Testing
I prioritized users’ identified problems to understand the severity of issues based on user impact and proposed potential solutions to ensure that Unity Flow's design met user expectations.
Mapping usability issues: Effort/Impact
Prioritizing solutions, I initially focused on high-impact improvements with reasonable implementation efforts. This methodical process not only streamlined the design refinement phase but also contributed to the creation of a more effective and user-centric yoga app.
Applied Changes after Usability testing
I removed the 'Join the class' tab from the bottom of the page since some users may have multiple classes, requiring a distinct CTA tab for each class.
I rearranged the membership options to enhance ease of navigation for participants, making it visually more appealing and dynamic.
I replaced the “Count me in” tab with “Book Now” as participants found the wording unfamiliar and uncommon. Additionally, I modified the color of the Call To Action tab (“Book Now”) to enhance its recognizability.

Competitive Examination Artifacts
Throughout this project, I conducted a competitive examination to comprehend the features, interfaces, and overall user experiences offered by key competitors in the market. This process aimed to gain insights into industry trends, identify gaps in current offerings, and draw inspiration for innovative features that could set Unity Flow apart.
Visual Identity Story
Mood Board
I curated a mood board to visually articulate the aesthetic and emotional tone of the app. Drawing inspiration from a range of sources, including yoga studios, nature, and cultural elements, the mood board encapsulates the essence of Unity Flow's design philosophy. Vibrant color palettes, serene imagery, and a harmonious blend of motifs were carefully chosen to evoke a sense of inclusivity and tranquility.
Typography Inspiration
I explored various fonts, including Serif, Sans Serif, Decorative, Graphic, Casual, Comic, Exotic, and Neutral, among others. To select the ideal fonts for my app, I considered factors such as readability, design aesthetics, and alignment with my yoga app's characteristics and identity.
Font for Brand Name and Title
I opted for the Elmesseri font (Serif) for the brand name and title because it aligns with the app's visual identity, offering elegance and traditional beauty.
Font for subtitles and body
I chose the Inter font (Sans Serif) for the app’s subtitles and body for its readability, enhancing the user experience.
UI Colors
I selected these four colors for my palette because they are associated with tranquility and nature, evoking a sense of calmness and serenity:
Purple: representing spirituality and mindfulness with a touch of elegance
Pink: conveying warmth and compassion
Orange: symbolizing health and fun
Shades of gray: serving as a versatile background color, modern, and calming
Color Accessibility
Through an accessibility test on the app colors, I ensured that design components and elements were created with consideration for users with diverse abilities and disabilities, promoting an inclusive user experience for all.
Visual Transformation: Evolution of Mockups Before and After Color Integration
Experience the dynamic visual transition of the project through this showcase, comparing the initial mockup state before and after the vibrant integration of colors.

Crafting the Perfect Name for My Yoga App
Among various options, I chose “Unity Flow” as the name for my yoga app because it encapsulates the essence of both community and individual practice.
The term “Unity” reflects a sense of community and connection, while the word “Flow” conveys the fluidity and ease of yoga practices, promoting a harmonious journey. Together, the name suggests a platform where yoga practitioners can connect, practice, and flow through their yoga experiences.
Brand Name Sketch, Font Exploration, and Wordmark Iterations
In the search for the perfect font for the wordmark, I began by sketching out some ideas and compiling a list of fonts that could enhance the brand value of Unity Flow. Once I selected the base logo, I proceeded to iterate it by incorporating a lotus illustration in various shapes, sizes, and positions. Adjustments were made to corners, weight, spacing, and alignment. Subsequently, I developed black-and-white versions of the wordmark.
Grids, Columns, and Rows
To ensure a cohesive mobile design, we defined our grids, columns, and rows before initiating the design process.
More UI Elements
Icons
Bars and Buttons
Typescale
Patterns
Usability Test (2)
In the second phase of the Unity Flow design process, I conducted 5 user tests. The overall testing results indicate successful prototyping, with all 5 testers successfully completing tasks such as renewing membership, connecting with expert yoga instructors, booking suitable classes, canceling/editing a booked class, and exploring options for creating a strong sense of community.
Usability test- Affinity mapping (2)
For the second iteration, I employed Affinity Mapping to organize key insights from user responses, identifying common themes and understanding their pain points.
Ranking Users’ Problems after Usability Testing (2)
I addressed users' identified problems by assessing their severity in terms of impact. Subsequently, I developed potential solutions to ensure that Unity Flow's design aligns with and exceeds user expectations.
Mapping usability issues: Effort/Impact
Once again, I prioritized the solutions to streamline the design refinement phase and shape a more effective and user-centric yoga app.
Applied Changes after Usability testing
I modified the prototyping for “Choose your class” to ensure that the user sees the “menu bar” instead of the “membership page” upon clicking.
I opted to direct users to the 'main page' instead of the 'profile page,' providing them with more opportunities and choices for browsing.
I removed the “More join options” on the “Join live class” page as it was confusing for most participants and served no practical purpose.
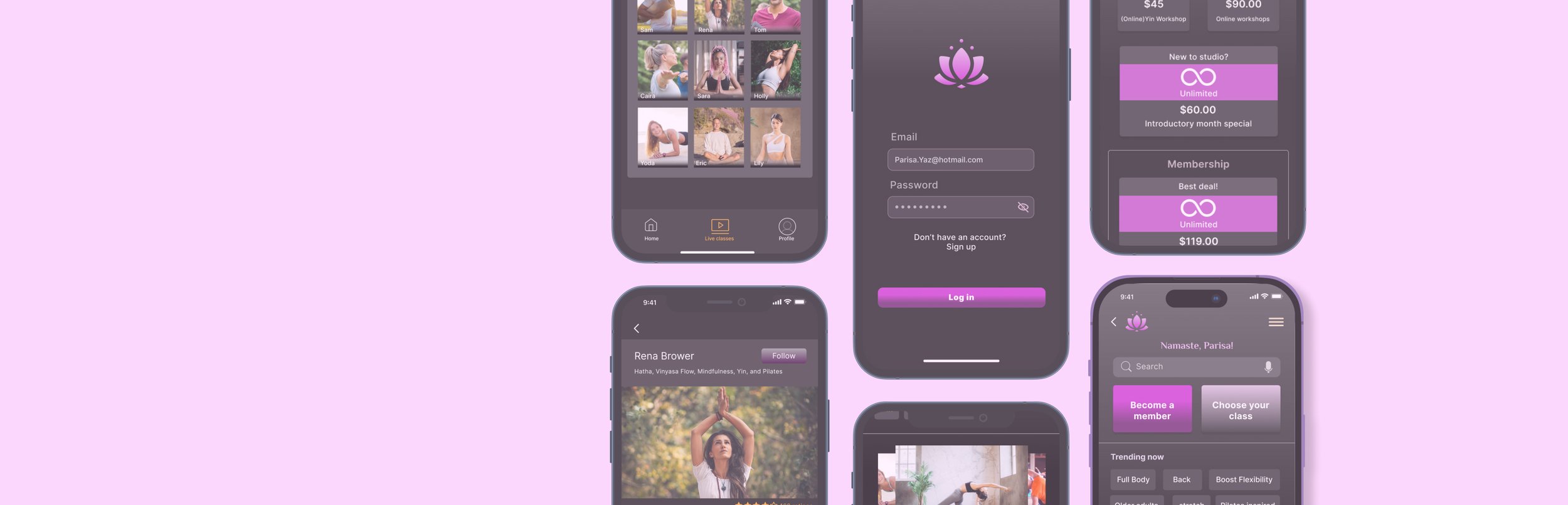
Hi-Fidelity Prototype & Mockups
In the concluding stages of Unity Flow's development, I brought the design vision to life by incorporating an interactive high-fidelity prototype showcasing the refined user interface, seamless navigation, and vibrant color palette.
The Hi-Fidelity Prototype provides users with a dynamic preview of Unity Flow's polished design, offering a tangible glimpse into the app's aesthetic and functional excellence.

Product Marketing Website
I presented Unity Flow's unique value propositions through my marketing website, featuring captivating visuals, concise messaging, and a user-centric design.
The Product Marketing Website stands as evidence of my ability to translate the essence of Unity Flow into an engaging online presence that resonates with the target audience.
Translation into an alternate platform of choice
I adapted the Unity Flow marketing website into a mobile-friendly format. This approach ensures a consistent and engaging user experience across different platforms.
What is next?
Design Impact
Usability testing of the Unity Flow app provided valuable insights into user interactions and preferences, revealing both strengths and areas for improvement.
Users praised the clear and intuitive design for finding classes and exploring instructor profiles. The seamless ability to schedule, book, and join classes, coupled with the enthusiastically received social interaction features, indicates a strong desire for a sense of community within the yoga practice.
Future Thinking
To expand the app's horizons, here's a curated to-do list:
Embracing innovation and introducing new features
Exploring cutting-edge technologies like AI-driven personalization, immersive AR/VR experiences, or unique community-building features
Nurturing user well-being and sustaining a positive community culture
Prioritizing features that promote holistic well-being, such as mental health integration, sustainable practices, or eco-friendly initiatives
Key Project Learnings
To elevate the Unity Flow app, I aim to enhance social interaction features and cultivate a stronger sense of community within the app. This includes the introduction of discussion forums, chat features, or interactive elements to create a supportive yoga environment.
Additionally, I plan to conduct extensive testing with a larger user base, including instructors. This will provide additional insights, ensuring the app's stability and scalability, with the ultimate goal of making Unity Flow a leading platform for connecting with expert yoga instructors and fostering a welcoming yoga community.

























































